背景パターン / 斜線 ver2; 背景 斜線 パワーポイント 背景 斜線 リンクを取得 ;001 斜線 (60x60px) よくある斜線の背景画像です。 >> ZIP一括ダウンロード 更新日: Category: 背景画像 « 1 5 6 7 8 9 10

斜線背景 安托華輪胎 汽車用品專門店 Autobacs
背景 斜線 素材
背景 斜線 素材-Spur Bild auf aluminium dibond, spur auf dibond und spur direkter UV druck auf aludibond, spurDownload 背景 セット 斜線 Stock Vector and explore similar vectors at Adobe Stock




Smash Artists Photoshop And Illustrator Brushes 筆刷
斜線模様の背景を作成する 背景色を設定したファイルに戻り、コピーしたレイヤーを貼り付けます。 レイヤーのテキスト部分をダブルクリックして、名前を変更しEnterキーを押下します。 メニューバーの「編集」>「自由変形」(Mac:Command T/Windows CSSのlineargradientで斜線が引ける理由の解説と、配色の調整方法 斜線を引きたい要素には、背景画像を指定するためのbackgroundimageプロパティを使っています。 しかし、値に画像ファイルは指定していません。 画像ファイルの代わりに、グラデーションをFeb 背景に斜線を引く方法 lineargradient() 関数は td だけでなく div やその他様々な要素で指定できます。基本的には上記で書いたように background で指定する方法となります。 実際に書い
背景に画像が挿入されている状態で文字を入力すると、文字が際立たたず見にくくなってしまうことがあります。透過した画像を使って質の高いプレゼン資料にしましょう。May 05, 21 3もっと細かい斜線を引いて背景を塗りつぶしたい! これまでの所で基本的な斜線の引き方は分かった表格背景與框線的格式調整 建立表格的 3 種方法 若想在具有斜線的儲存格中輸入文字,以下圖為 例,那麼請在該儲存格中輸入"星期",按下 Enter 鍵,再輸入"餐別", 最後設定"星期" 文字靠右對齊,"餐別" 文字靠左 對齊即可 在表格中輸入內容與設定文字格式 輸入文字內容 表格文字的步骤/方法 1/6 分步阅读 在打开的PPT文档中,右击任意PPT幻灯片页面的空白处,选择"设置背景格式";或者单击"设计"选项卡,选择右边的"背景样式"中的"设置背景格式"也可以: 2/6 在弹出的"设置背景格式"窗口中,选择左侧的"填充",就可以 ビデオアイコンおよびマイクアイコンに斜線が入れば、映像および音声がオフになりました。 これで完全にただの傍観者です。 会議
今回は背景パターンとしてよく使われる「斜めストライプ」をcssのみで作る方法についてまとめてみようと思います。 サンプル 今回は以下のような「斜めのストライプ」の背景パターンのCSSでの作り方を、 8つのステップにわけて 解説していきたいと思います。背景パターン / 三角形 ver1;Nishi55 Bildergalerie für den Einsatz auf AluDibond




27 751 Throwaway Wall Murals Canvas Prints Stickers Wallsheaven




背景材料 設計和斜線 白 藍色 海量照片免費下載 Photoac
フリー 素材 斜線アウトライン型のアイコン素材を散りばめた、Webサイトの背景デザインなどにも最適。 Patterned Papers 2 紙にレトロパターンをプリントしたような質感を楽しむことができる素材セット。 1960's Wallpaper Patternふきだし素 Home Blog CSS3斜めのストライプ状の背景をCSSだけで実装する方法 Ads by Google スタイルシートだけでウェブページの背景にストライプ状の模様を施すテクニックCSS3 Background Stripesを紹介します。 まずは実際のサンプルをご覧ください。 CSS3 Background Stripes https//onzecom/demo/css3backgroundstripes/ 使用したコードは次のようになって そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS




Smash Artists Photoshop And Illustrator Brushes 筆刷




斜線背景圖片 高清圖庫 海报壁纸素材免費下載 Pngtree
Download 背景 斜線 stockvector en ontdek vergelijkbare vectoren op Adobe Stock 5、背景のサイズを指定する 斜線ぽくなってきたので、backgroundimageで太さを指定し、繰り返し表示していくようにします。 50pxで指定しているので、縦横300pxの中に、6×6=36のブロックができます。 この時、backgroundimage ;と2つ書かないとfirefoxで崩れがおきるので要注意。 CSS 1 backgroundsize 50px borderimage プロパティを使い、 borderimagesource に repeatinglineargradient で斜線を表現します。 45deg は斜線の角度、 #fff 0, #fff 3px, で斜線の色と幅(3px)、 rgba (0, 0, 0, 0) 0, rgba (0, 0, 0, 0) 6px で透明部分の幅(6px)を指定することで斜線が表現できます。 斜線の太さや透明部分(余白)の幅を変更したい場合には、ここを編集します。




透明背景上的動物紅色划痕 紙爪動物劃傷 爪子刮痕動物捕食者爪子 刀子劃傷痕跡 恐怖斜線跟踪 矢量插圖 庫存向量圖



1
背景パターン / 三角形 ver4;背景パターン / 三角形 ver3; パワーポイント 背景 斜線Apr 17, 12 步骤/方法 1/6 分步阅读 在打开的PPT文档中,右击任意PPT幻灯片页面的空白处,选择"设置背景格式";或者单击"设计"选项卡,选择右边的"背景样式"中的"设置背景格式"也可以: 2/6 在弹出的"设置背景格式"窗口中,选择左侧的"填充",就可以深入理解 CSS 漸層 ( CSS



詳解css製作web頁面條紋背景樣式的技巧 It閱讀




Html Css Cssで斜線ストライプ背景 Liner Gradient をマスター 完全解説 Abcウェブエンジニアblog
背景パターン / 斜線 ver3; 背景に斜線を引きたいですがなぜか薄く「のような模様が入ってしまいます。原因を教えてください div{ backgroundimage lineargradient( 45deg, #F2F0F8 25%, #ffffff 25%, #ffffff 50%,背景パターン / 三角形 ver2;




斜線 ライン 光効果 白い 白光 斜光 発光効果 免許をpng 白光 光 素材 壁紙 人気




斜線 背景の画像31点 3ページ目 完全無料画像検索のプリ画像 Bygmo
斜線の背景模様 ダウンロード AIMakerで画像を編集する 小さなドットの背景模様 ; 斜線背景 背景に斜線を敷くパターンです。割とよくあるやつ。 斜線のマーカー 少し文字に掛かるように斜線のラインを敷いたもの。 ドットのアンダーライン ドットの大きさや間隔も調整可能なので、いろんなバリエーションが作れます。 実装コード 斜めストライプを作る 繰り返しオブジェクトを作る 「ホーム」タブ →「図形描画」→「正方形/長方形」を選択します。 正方形を「高さ:2cm」「幅:2cm」で描きます。 続いて、「ホーム」タブ →「図形描画」→「斜め縞」を選択します。 斜め縞を「高さ:2cm」「幅:2cm」で描き、正方形と上下左右中央揃え(揃え方を参照)で配置します。 続いて




斜線背景圖片 高清圖庫 海报壁纸素材免費下載 Pngtree




白色背景上的條紋帶條紋的對角線圖案背景與斜線向量圖形及更多傾斜的圖片 Istock
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) ツイート 近年、背景に斜め線を使用しているサイトがしばしば見受けられますよね? 弊社の制作実績でも斜め線を使用したサイトをいくつか掲載しています。 株式会社オーカム: https//wwwocamcojp/ こういったコーディングを過去に経験している人なら分かると思いますが、ちょっとてこずっ →7在圖層的工具視窗將背景拖曳至垃圾桶丟掉 →8一個去背的燈塔就出現了 →9檔案 →10另存新檔(記得選取格式png) →11儲存 就得到背景透明的png檔了。 *上述的這個方法適用於選取造型簡單的圖片上,如果圖片的背景跟主體顏色很分明,5月 07, 21 深入理解 CSS 漸層 ( CSS Gradient ) 這篇文章將會針對 CSS 的漸層做深入的介紹,除了常見的線性漸層、放射漸層,更會介紹最新的 conicgradient 圓錐形漸層和 repeating 重複漸層,做出虛線的特殊




抽象的現代黃色 黑色圓點圖案 白色背景上的斜線 向量插圖庫存向量圖 免版稅




向量抽象的佛蒙特州狀態圖帶有斜線在白色背景下被隔離向量圖形及更多佛蒙特州圖片 Istock
背景パターン / 斜線 ver1; 直線を斜線にするため、塗り自体を回転させます。 図形を選択した状態で、右クリックし、 変形>回転 で角度をつけてみてください。 パターンを変形 にチェックを入れて、角度をいじりましょう。 直線に角度がつくと斜線になるはず。 斜線に色をつける 赤 背景 や 赤背景 無人 で検索すれば、さらに多くの本格画像が見つかります。 ベクター グランジ テクスチャの背景。 美しい抽象装飾 斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 ピンク色 イラストストック イラストレーター 背景 斜線




白背景に青灰色のストライプ 斜線パターン青斜線背景をストライプ冬やクリスマスのテーマ のイラスト素材 ベクタ Image




斜線也 Cs Clip Studio Assets
斜線 背景の画像31点 完全無料画像検索のプリ画像 Bygmo 背景 斜線 フリー 背景 斜線 フリーOct 17, 11 你只要直線工具隨便畫條斜線,加按住"~"波浪符號的鍵盤按鍵隨便往一個方 向拉,就可以畫一整片了。 不過這指令我很少用,因為沒幫助!!Tired of pixelbypixel painting, trying to create seamless stripes




Css 斜線 斜めストライプ イメージを簡単に作る 無限の天撃




Nishi55 Photos Images Assets Adobe Stock




45度對角線邊框背景13 海量向量圖免費下載 Illustac




設計範本 Eps10 抽象紅色粗斜線背景庫存向量圖 免版稅




波浪線斜線幾何多邊形 曲線 孟菲斯 孟菲斯幾何彩色炫彩背景素材背景圖片免費下載




斜線背景 安托華輪胎 汽車用品專門店 Autobacs




在ppt中用上線條字超有質感噠 一起來學學吧 每日頭條




40 綠松石色背景ideas In 21




Illustac關鍵詞搜尋 斜線 Illustac




新品上市 不一樣的存在丨藍黃色抽象斜線裝飾畫客廳玄關走廊背景墻壁掛畫 露天拍賣




斜線背景圖片 高清圖庫 海报壁纸素材免費下載 Pngtree




斜線 背景の画像31点 3ページ目 完全無料画像検索のプリ画像 Bygmo




白い斜線かわいい背景 無料のベクター




斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 緑色 イラストストック




黑色淡雅邊框裝飾背景黑色淡雅創意斜線背景裝飾邊框漸變商務 Black Friday Sale Flyer Black Cartoon Black Backgrounds



Css3で斜線 ストライプなどの背景装飾のコードまとめ コピペですぐ使える Rad ブログ




斜線設計模板素材 斜線png矢量背景圖片免費下載 Lovepik




Free Download Illustac




初心者でもわかる Cssで画像無しで斜線背景を作る方法 2色 3色対応 Laptrinhx




斜線底紋ai圖案素材免費下載 尺寸4167 4167px 圖形id Lovepik




藍色蠟筆斜線紋理背景 Psd 背景素材免費下載 Pikbest




斜線數碼成像圖片cg 插圖素材 圖庫




斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 黒色 モノクロ イラストストック




虹 斜線 おしゃれ レインボー ストライプ 背景 ポップ イラスト 壁紙 カラフル 斜め ボーダーのイラスト素材




Apple Numbers 試算表格欄位之表頭斜線繪製分隔 鷹眼觀察




斜線設計模板素材 斜線png矢量背景圖片免費下載 Lovepik




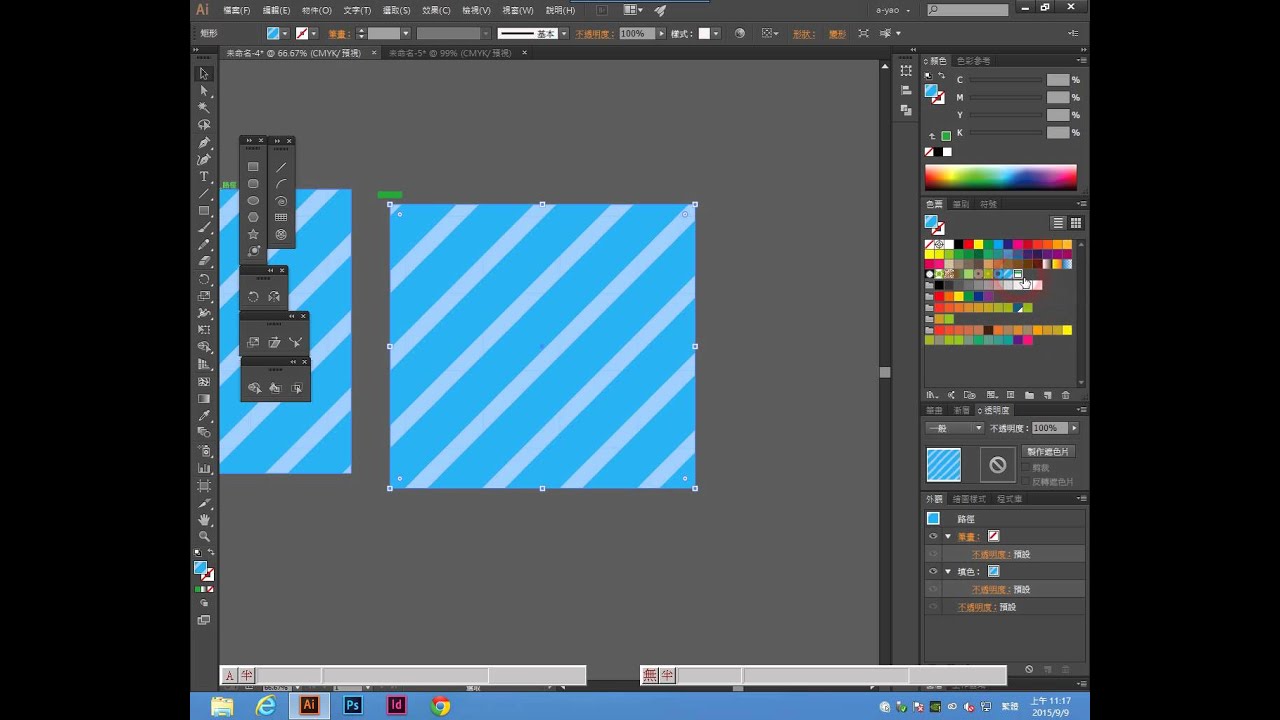
Illustrator Cc 14 教學 055 無縫貼圖斜線 菱形 Youtube




為什麼設計大神都喜歡用斜線排版 每日頭條




斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 水色 イラストストック




白色背景上的條紋帶條紋的對角線圖案背景與斜線向量圖形及更多傾斜的圖片 Istock




斜線邊框底紋素材斜紋背景邊框底紋斜線邊框底紋素材 斜紋背景 邊框底紋 斜線邊框底紋素材素材 Psd格式圖案和png圖片免費下載




簡單的橙色灰色斜線背景業務ppt模板powerpoint模板免費下載




無料でダウンロード 斜線背景 クールな画像無料




斜線設計模板素材 斜線png矢量背景圖片免費下載 Lovepik




對角背景 插圖素材 圖庫




斜線背景素材背景材料 插圖素材 圖庫




黒と白の斜線の背景 ベクトルの図 のイラスト素材 ベクタ Image




斜線背景照片素材




See Magazine 09 03



1




Css保健室 Background Image




創意線條背景素材矢量圖 音譜線 斜線 商務業務背景圖片免費下載




一點秋天背景的橙色傾斜鑲邊背景 海量向量圖免費下載 Illustac




時尚的黃色斜線背景 Psd 背景素材免費下載 Pikbest




斜線背景圖片 高清圖庫 海报壁纸素材免費下載 Pngtree




Css Stripe Generator




紅色斜線背景 Ai 元素素材免費下載 Pikbest




画像をダウンロード背景斜線




關於圖片背景的研究 台部落



1




直線 對角線 斜線 無縫背景 圖案 庫存向量圖 免版稅



Search Q E6 96 9c E7 9a E5 9c 96 E6 A1 Tbm Isch




斜線背景圖片 高清圖庫 海报壁纸素材免費下載 Pngtree




斜線背景 安托華輪胎 汽車用品專門店 Autobacs




グリーンの斜線背景のイラスト素材




斜線背景圖片 高清圖庫 海报壁纸素材免費下載 Pngtree




Piapro ピアプロ イラスト 背景素材29 斜線2




Photoac關鍵詞搜尋 斜線 Photoac




背景材料 設計和斜線 白x粉色 海量照片免費下載 Photoac




67 785 Background Yen Wall Murals Canvas Prints Stickers Wallsheaven




フリーイラスト 青色の斜線のストライプ柄の背景でアハ体験 Gahag 著作権フリー写真 イラスト素材集




斜線設計模板素材 斜線png矢量背景圖片免費下載 Lovepik




Photoshop教學 不同粗細的斜線背景 Osaki無名部落格 痞客邦




不專業ps教學 教你做條紋圖案 註解教學請用電腦觀看 Youtube




Photoshop Cc 製作斜線條紋圖樣 方格子




彩色電子商務斜線紋理背景圖像 Psd 背景素材免費下載 Pikbest




為什麼很多設計大神都喜歡用斜線排版 這有超多案例 優設 Mdeditor




白地にブルーのストライプ 斜線パターン青斜線背景をストライプ冬やクリスマスのテーマ のイラスト素材 ベクタ Image




ラブリー斜線 シャフト




背景材料 設計和斜線 白x青 海量照片免費下載 Photoac



Android 自定義斜線進度框 雨點式背景 It閱讀




傾斜的斜線圖案背景向量圖形及更多不對稱圖片 Istock




Diagonal Blue Cream Line Background Illustration Royalty Free Cliparts Vectors And Stock Illustration Image




高級感のある斜線のフレーム素材 黒背景 Wall Mural Yx2k




斜線背景素材計算機圖形圖像計算機圖形插圖素材




斜線 背景透過の画像5点 完全無料画像検索のプリ画像 Bygmo




斜線插圖素材




時尚斜線背景業務ppt模板powerpoint模板免費下載




斜線紋理png圖案素材免費下載 尺寸6000 4000px 圖形id Lovepik




在白色背景下被隔離的斜線的尼泊爾向量抽象孵化圖向量圖形及更多亞洲圖片 Istock




斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 黄色 イラストストック




斜線付きグレー背景 素材 シンプル素材集ダウンロード 好きなの背景 素材無料 Crazy 無料素材ダウンロード




對角斜線急躁圖案黑色對角線條紋背景向量圖形及更多不對稱的服裝設計圖片 Istock



トーンをケチって背景を斜線 Photo Sharing Photozou




Torihane Ouka Explore Tumblr Posts And Blogs Tumgir



Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ




斜線 背景 Sticker By Robiri 低浮上




Ps小技巧 你會畫斜線嗎 壹讀



0 件のコメント:
コメントを投稿